The Set Filter takes inspiration from Excel's AutoFilter and allows filtering on sets of data.

Set Filter Sections
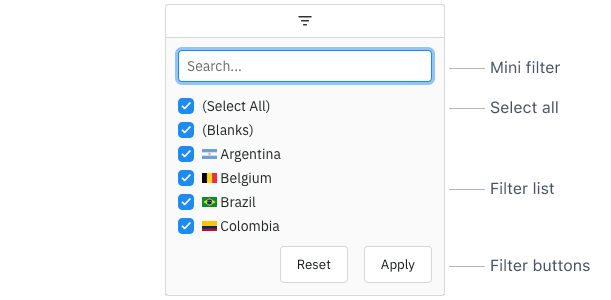
The Set Filter is comprised of the following sections:
- Mini Filter: used to narrow the values available for selection inside the Filter List.
- Select All: used to select / deselect all values shown in the Filter List.
- Filter List: a list of Set Filter Values which can be selected / deselected to set the filter.
- Filter Buttons: Action buttons that can be optionally added to the bottom of the Set Filter.
Enabling Set Filters
The Set Filter is the default filter used in AG Grid Enterprise, but it can also be explicitly configured as shown below:
<ag-grid-vue
:columnDefs="columnDefs"
/* other grid options ... */>
</ag-grid-vue>
this.columnDefs = [
// Set Filter is used by default in Enterprise version
{ field: 'athlete', filter: true },
// explicitly configure column to use the Set Filter
{ field: 'country', filter: 'agSetColumnFilter' },
];The following example demonstrates how the Set Filter can be enabled. Note the following:
- The Athlete column has
filter=truewhich defaults to the Set Filter as this example is using AG Grid Enterprise. - The Country column is explicitly configured to use the Set Filter using
filter='agSetColumnFilter'. - All other columns are configured to use the Number Filter using
filter='agNumberColumnFilter'. - Filters can be accessed from the Column Menu or by clicking on the filter icon in the Floating Filters.
Set Filter Parameters
Set Filters are configured though the filterParams attribute of the column definition (ISetFilterParams interface):
apply | Set to true to apply the Set Filter immediately when the user is typing in the Mini Filter. See: Keyboard Shortcuts |
buttons | Specifies the buttons to be shown in the filter, in the order they should be displayed in. The options are: 'apply': If the Apply button is present, the filter is only applied after the user hits the Apply button. 'clear': The Clear button will clear the (form) details of the filter without removing any active filters on the column. 'reset': The Reset button will clear the details of the filter and any active filters on that column. 'cancel': The Cancel button will discard any changes that have been made to the filter in the UI, restoring the applied model. |
case | If true, enables case-sensitivity in the SetFilter Mini-Filter and Filter List. |
cell | The height of values in the Filter List in pixels. |
cell | Similar to the Cell Renderer for the grid. Setting it separately here allows for the value to be rendered differently in the filter.
|
close | If the Apply button is present, the filter popup will be closed immediately when the Apply or Reset button is clicked if this is set to true. |
comparator | Comparator for sorting. If not provided, the Column Definition comparator is used. If Column Definition comparator is also not provided, the default (grid provided) comparator is used.
See: Sorting Filter Lists |
debounce | Overrides the default debounce time in milliseconds for the filter. Defaults are: TextFilter and NumberFilter: 500ms. (These filters have text field inputs, so a short delay before the input is formatted and the filtering applied is usually appropriate). DateFilter and SetFilter: 0ms |
default | By default, when the Set Filter is opened all values are shown selected. Set this to true to instead show all values as de-selected by default. This does not work when excelMode is enabled.
See: Default State |
excel | Changes the behaviour of the Set Filter to match that of Excel's AutoFilter.
See: Excel Mode |
key | Function to return a string key for a value. This is required when the filter values are complex objects, or when treeList = true and the column is a group column with Tree Data or Grouping enabled. If not provided, the Column Definition Key Creator is used.
|
read | If set to true, disables controls in the filter to mutate its state. Normally this would be used in conjunction with the Filter API. See: Read-only Filter UI |
refresh | Refresh the values every time the Set filter is opened.
See: Refreshing Values |
show | If true, hovering over a value in the Set Filter will show a tooltip containing the full, untruncated value. |
suppress | Set to true to hide the Mini Filter. |
suppress | Set to true to remove the Select All checkbox. |
suppress | If true, the Set Filter values will not be sorted. Use this if you are providing your own values and don't want them sorted as you are providing in the order you want. |
text | If specified, this formats the text before applying the Mini Filter compare logic, useful for instance to substitute accented characters.
See: Custom Searches |
tree | If true, the Set Filter List will be displayed in a tree format. If enabled, one of the following must be true: treeListPathGetter is provided to get the tree path for the column values. Date, in which case the tree will be year -> month -> day. See: Tree List |
tree | Requires treeList = true. If specified, this formats the tree values before they are displayed in the Filter List.
pathKey - The key for the current node in the tree.
level - The level of the current node in the tree (starting at 0).
parentPathKeys - The keys of the parent nodes up until the current node (exclusive). This will be an empty array if the node is at the root level.
See: Tree List |
tree | Requires treeList = true. If provided, this gets the tree path to display in the Set Filter List based on the column values. Each row must map to a leaf value in the tree.
See: Tree List |
value | If specified, this formats the value before it is displayed in the Filter List. If a Key Creator is provided (see keyCreator), this must also be provided, unless convertValuesToStrings is true
|
values | The values to display in the Filter List. If this is not set, the filter will takes its values from what is loaded in the table.
|
Next Up
Continue to the next section to learn about the Filter List.