Columns can be grouped in the grid's header using Column Groups. Column groups can be shown as open / closed to show / hide child Columns.
Column Groups are configured by providing a hierachy of Column Definitions. If a Column Definition contains the children attribute then the grid treats it as a Column Group.
const gridOptions = {
columnDefs: [
{
headerName: 'Name & Country',
children: [
{ field: 'athlete' },
{ field: 'country' }
]
},
{
headerName: 'Sports Results',
children: [
{ columnGroupShow: 'closed', field: 'total' },
{ columnGroupShow: 'open', field: 'gold' },
{ columnGroupShow: 'open', field: 'silver' },
{ columnGroupShow: 'open', field: 'bronze' },
],
}
],
// other grid options ...
}Set the attribute columnGroupShow on groups children to set the expand and collapse policy as follows:
open: The child is only shown when the group is open.closed: The child is only shown when the group is closed.null,undefined: The child is always shown.
See Group Column Properties for all available properties.
Group Defaults
Use defaultColGroupDef to set properties accross all Column Groups.
const gridOptions = {
defaultColGroupDef: {
headerName: 'A shared prop for all Groups'
},
// other grid options ...
}Multiple Levels
The example below demonstrates a grid with many column group header levels. Note the following:
- Using the API to open and close groups. To do this, you will need to provide your groups with an ID during the definition, or look up the groups ID via the API (as an ID is generated if you don't provide one).
- Demonstrates
colDef.openByDefaultproperty, where it sets this on E and F groups, resulting in these groups appearing as open by default. - Uses
defaultColGroupDefanddefaultColDefto apply a class to some of the headers. Using this technique, you can apply style to any of the header sections.
Groups & Column Pinning
Pinned columns break groups. So if you have a group with 10 columns, 4 of which are inside the pinned area, two groups will be created, one with 4 (pinned) and one with 6 (not pinned).
Groups & Column Moving
If you move columns so that columns in a group are no longer adjacent, then the group will again be broken and displayed as one or more groups in the grid.
Sometimes you want columns of the group to always stick together. To achieve this, set the column group property marryChildren=true. The example below demonstrates the following:
- Both 'Athlete Details' and 'Sports Results' have
marryChildren=true. - If you move columns inside these groups, you will not be able to move the column out of the group. For example, if you drag 'Athlete', it is not possible to drag it out of the 'Athlete Details' group.
- If you move a non group column, e.g. Age, it will not be possible to place it in the middle of a group and hence impossible to break the group apart.
- It is possible to place a column between groups (e.g. you can place 'Age' between the 'Athlete Details' and 'Sports Results').
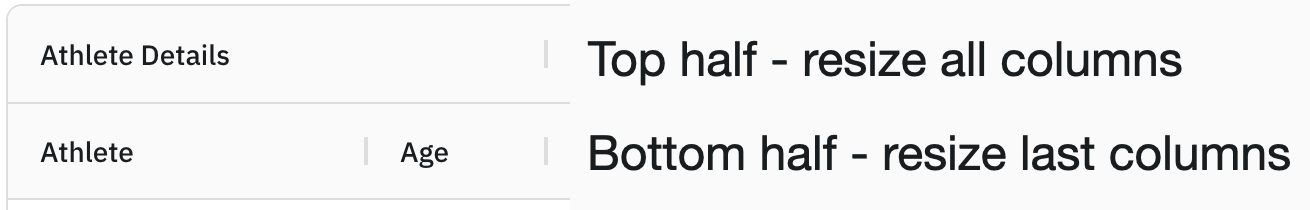
Resizing Groups
If you grab the group resize bar, it resizes each child in the group evenly distributing the new additional width. If you grab the child resize bar, only that one column will be resized.

Colouring Groups
The grid doesn't colour the groups for you. However you can use the column definition headerClass for this purpose. The headerClass attribute is available on both columns and column groups.
columnDefs: [
// the CSS class name supplied to 'headerClass' will get applied to the header group
{ headerName: 'Athlete Details', headerClass: 'my-css-class', children: []}
],Text Alignment
The labels in the grouping headers are positioned with display: flex. To make the group headers right-aligned, add the following rule set in your application, after the grid's stylesheets. Change the theme class to the one you use.
.ag-theme-quartz .ag-header-group-cell-label {
flex-direction: row-reverse;
}
Sticky Label
When Column Groups are too wide, the Header Label is always visible while scrolling the grid horizontally. To suppress this behaviour, set the column group property suppressStickyLabel=true. The example below demonstrates the following:
- Both 'Athlete Details' and 'Sport Results' have
suppressStickyLabel=true. - If you scroll the grid horizontally, the header label will not be visible until the column is completely out of view.
Group Changes
Similar to adding and removing columns, you can also add and remove column groups. If the column definitions passed in have column groups, then the columns will be grouped to the new configuration.
The example below shows adding and removing groups to columns. Note the following:
- Select No Groups to show all columns without any grouping.
- Select Participant in Group to show all participant columns only in a group.
- Select Medals in Group to show all medal columns only in a group.
- Select Participant and Medals in Group to show participant and medal columns in groups.
- As groups are added and removed, note that the state of the individual columns is preserved. To observe this, try moving, resizing, sorting, filtering etc and then add and remove groups, all the changed state will be preserved.
The example above shows adding and removing groups. It is also possible to add and remove columns from groups. This is demonstrated in the example below. Note the following:
- The example has two groups: Athlete Details and Sports Results
- The example has two sets of columns, Normal Cols and Extra Cols.
- When you move from Normal Cols to Extra Cols, three new columns are added to the list. Two belong to the Athlete Details group, the other belongs to no group.
Column Height
By default the grid will resize the header cell to span the whole height of the header container, as shown in the example below.
Note the following:
- The Age column header cell is not under a column group cell, but spans the entire height of the header container.
Using the Column Property suppressSpanHeaderHeight the Grid will balance the column headers with different number of levels with an empty column group header cell, as shown in the example below.
const gridOptions = {
columnDefs: [
{
headerName: 'Athlete Details',
children: [
{ field: 'athlete' },
{ field: 'country' },
],
},
{
field: 'age',
width: 90,
suppressSpanHeaderHeight: true,
}
],
// other grid options ...
}Note the following:
- The Age column has an empty column group header cell above it (shown with red borders).
Tooltips
Tooltips can be added to the Column Group Headers by using the headerTooltip property of the ColGroupDef.
The example below demonstrates using the headerTooltip property in the grid column groups.
Selecting Components
By default the grid uses the provided Header Group Component. To use a Custom Group Component set headerGroupComponent on the Column Definition.
const colDefs = [{
{
headerName: "Athlete Details",
headerGroupComponent: MyCustomGroupComp, // Custom Comp
children: [
{field: "name"}
{field: "country"}
]
}
}]
See Registering Components for an overview of registering componnets.
Custom Group Component
The example below shows a Custom Column Group Component.
As with Column Headers, the grid will always handle resize and column moving. The Custom Component is responsible for the following:
- Group Open / Close: If the group can expand (one or more columns visibility depends on the open / closed state of the group) then the Custom Component should handle the interaction with the user for opening and closing groups.
The Header Group Component interface is as follows:
interface IHeaderGroupComp {
// optional method, gets called once with params
init?(params: IHeaderGroupParams): void;
// can be called more than once, you should return the HTML element
getGui(): HTMLElement;
// optional method, gets called once, when component is destroyed
destroy?(): void;
}
The params passed to init(params) are as follows:
Properties available on the IHeaderGroupParams<TData = any, TContext = any> interface.
Not all column groups can open and close, so you should display open / close features accordingly. To check if a column group should have open / close functionality, check the isExpandable() method on the column group.
const showExpandableIcons = params.columnGroup.isExpandable()
To check if a column group is open or closed, check the isExpanded() method on the column group.
const groupIsOpen = params.columnGroup.isExpanded();
To open / close a column group, use the params.setExpanded(boolean) method.
// this code toggles the expanded state
const oldValue = params.columnGroup.isExpanded();
const newValue = !oldValue;
params.setExpanded(newValue);
To know if a group is expanded or collapsed, listen for the expandedChanged event on the column group.
// get a reference to the original column group
const columnGroup = params.columnGroup.getProvidedColumnGroup();
// create listener
const listener = () => { console.log('group was opened or closed'); };
// add listener
columnGroup.addEventListener('expandedChanged', listener);
// don't forget to remove the listener in your destroy method
columnGroup.removeEventListener('expandedChanged', listener);
Dynamic Tooltips
When using Custom Header Components it might be necessary to have a better control of how Tooltips are added instead of simply using the headerTooltip config. For this purpose, we provide the setTooltip method.
Properties available on the IHeaderGroupParams<TData = any, TContext = any> interface.
The example below demonstrates using the Dynamic Tooltips with a Custom Group Component.
- Note that only Group Headers where the text is not fully displayed will show tooltips.