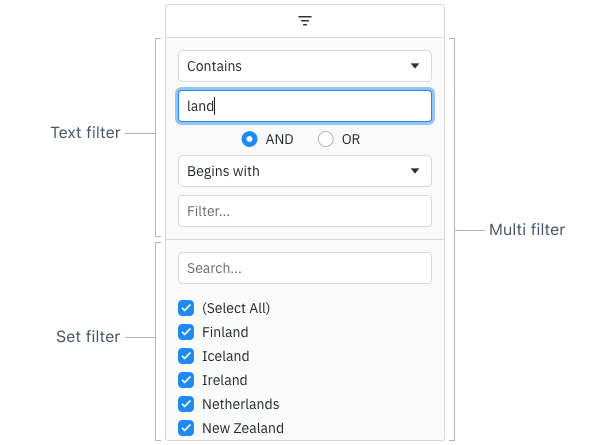
The Multi Filter allows multiple Provided Filters or Custom Filters to be used on the same column. This provides greater flexibility when filtering data in the grid.

Enabling the Multi Filter
To use a Multi Filter, specify the following in your Column Definition:
const gridOptions = {
columnDefs: [
// column configured to use the Multi Filter
{ field: 'athlete', filter: 'agMultiColumnFilter' },
],
// other grid options ...
}By default the Multi Filter will show a Text Filter and Set Filter, but you can specify which filters you would like to use in the filters array. The filters will be displayed in the same order as they are specified.
The example below shows the Multi Filter in action. Note the following:
- The Athlete column has a Multi Filter with default behaviour.
- The Country, Gold and Date columns have Multi Filters with the child filters configured explicitly, using the Text, Number and Date Simple Filters respectively.
- Different
filterParamscan be supplied to each child filter:- The Text Filter in the Country column has a different default option (
'startsWith') - The Date Filter in the Date column has a custom comparator to compare dates correctly
- The Set Filter in the Date column has a custom comparator, so the values are displayed in ascending order
- The Text Filter in the Country column has a different default option (
Floating Filters
When Floating Filters are used, the Floating Filter shown is for the child filter in the Multi Filter that was most recently applied and is still active. If no child filters are active, the Floating Filter for the first child filter in the Multi Filter is shown instead.
The example below shows Floating Filters enabled for all columns. Note how the Floating Filters change when you apply different child filters from the Multi Filter.
Display Style
By default, all filters in the Multi Filter are shown inline in the same view, so that the user has easy, immediate access. However, you can change how filters are presented, by either using sub-menus or accordions to wrap each filter. To do this, you can set display to the style of how you would like a particular filter to be displayed:
const gridOptions = {
columnDefs: [
{
field: 'athlete',
filter: 'agMultiColumnFilter',
filterParams: {
filters: [
{
filter: 'agTextColumnFilter',
display: 'subMenu',
},
{
filter: 'agSetColumnFilter',
}
]
}
}
],
// other grid options ...
}The options for display are 'inline', 'subMenu' or 'accordion'.
Please note that sub-menus will be shown as accordions in the Tool Panel.
You can also provide a title that will be used in the menu item or accordion title by using the title property.
The following example demonstrates the different display styles.
- The Athlete column demonstrates having the first filter inside a sub-menu.
- The sub-menu for the Athlete filter is shown as an accordion inside the Tool Panel.
- The Country column demonstrates having both filters as accordions.
- A custom title is used for the first filter in the Country column.
- The Sport column shows the default behaviour, where all filters are inline.
Custom Filters
You can use your own Custom Filters with the Multi Filter.
The example below shows a Custom Filter in use on the Year column, used alongside the grid-provided Number Filter.
Multi Filter Model
The model for the Multi Filter wraps the models for all the child filters inside it. It has the IMultiFilterModel interface:
The filterType will always be set to 'multi'. The models array is the same length as the number of child filters, containing the models for the child filters in the same order as the filters were specified in the filterParams. Each array entry will either be set to null if the corresponding child filter is not active, or to the current model for the child filter if it is active.
For example, if the Multi Filter has the default Text Filter and Set Filter, and the Set Filter is active, the Multi Filter model might look something like this:
const gridOptions = {
columnDefs: [
{
filterType: 'multi',
filterModels: [
null,
{ filterType: 'set', values: ['A', 'B', 'C'] }
]
}
],
// other grid options ...
}The example below allows you to see the Multi Filter Model in use. You can print the current filter state to the console and save/restore it using the buttons at the top of the grid
Accessing Child Filters
The Multi Filter acts as a wrapper around a list of child filters inside it. The order of the filters is the same order as they are specified in the filters array in the filterParams. If you want to interact with the individual child filters, you can retrieve a particular child filter instance from the Multi Filter by calling getChildFilterInstance(index), where index is the same as the index in the filters array. You can then call any API methods that are available on that particular child filter instance.
The example below shows how you can access child filter instances and call methods on them:
- Clicking the Print Text Filter model button will access the Text Filter inside the Multi Filter and print the current model to the console.
- Clicking the Print Set Filter search text button will access the Set Filter inside the Multi Filter and print the current search text to the console.
Multi Filter Parameters
IMultiFilterDef
Multi Filter API
Next Up
Continue to the next section to learn about Filter Conditions.